Disable WordPress automatically creating image sizes
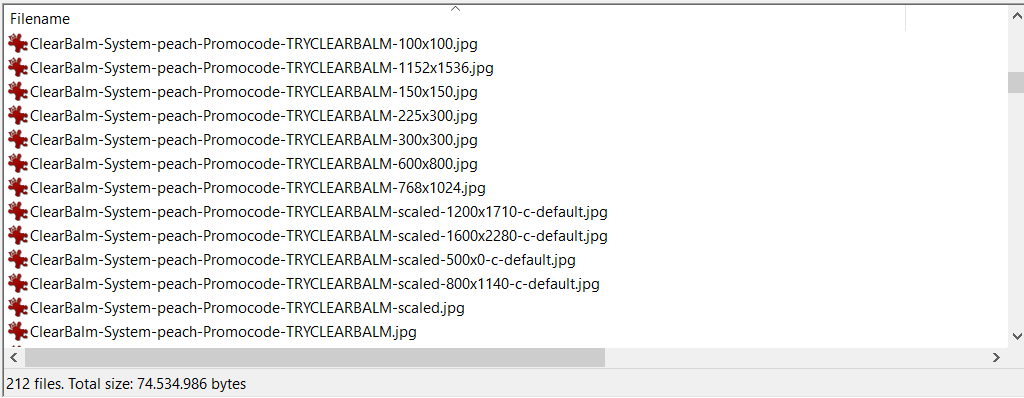
Have you ever looked inside the uploads folder of WordPress site and saw a lot of almost the same image files? Do not worry, this is not some malware or anything similar, it’s the default behaviour of WordPress called thumbnails or image sizes.
For any larger image you upload, WordPress creates multiple resized versions of it, so that later specified or needed size is loaded, either via the_post_thumbnail( ) or inserting it inside the post, which obviously helps with performance. WordPress by default has three image sizes, which you can modify in Settings > Media by setting width and height. If you want to add your own custom image sizes and specific name, you can use add_image_size.
Now all this is fine, and you might think this is actually great, which it is in most cases. It helps you with automatic resizing so that you don’t need to do it on your own, and in turn, helps with a performance by loading the lighter image.
Where this goes wrong is, obviously like a lot of things in today’s web development, when it gets unnecessarily overused. In my 10 years of doing web development, and almost 9 years of working with WordPress, I have encountered a lot of weird and bad situations. I have seen WP setups that would create over 20 additional image sizes. The premium theme installed would generate a couple of image sizes, then some plugins more and so on. In the end, it would be a lot of additional image sizes on your web server and a lot of them would be almost the same size. It’s easy to stop all this, you would just need to add this filter to your functions.php
add_filter('intermediate_image_sizes_advanced', '__return_empty_array' );
Now this disables all of the image sizes from creating in the future, so if you already have uploaded files before putting this into your functions.php, the old files will not be deleted.
But there is a catch with this approach. This is not the solution to the problem, because this will disable the automatic generation of every image size, which is far from good. It would mean that there are no smaller sized images, and when you would load your image somewhere it would always load the original, heavy image. For example, featured images displayed in the archive or category pages would not be of smaller sizes, the image you insert into post or page would not have smaller sizes. The archive or category pages can be modified obviously, and you could create your own resize function that would, for example, resize the images on the first page load, and afterwards, on each subsequent load it would just include that image without the need of resizing it if it finds it on the server. This lowers the number of image sizes on your server and ensures that image is resized actually only created for the sizes you need and only for the place where it would be needed.
But this still leaves us with the problem of inserting and loading an image inside the post. So instead of disabling all of the image sizes from generating, we could specify exactly which sizes we want to disable. Instead of setting __return_empty_array in add_filter you need to do something similar to this:
// disable some of the generated image sizes
function dx_disable_image_sizes($sizes) {
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['woocommerce_thumbnail']) // disable woocommerce thumbnail 300×300
unset($sizes['1536x1536']); // disable 1536x1536 size
unset($sizes['2048x2048']); // disable 2048x2048
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'dx_disable_image_sizes' );
To actually see all the images sizes that are/will be generated you can check the current images resized in your uploads folder, but that, unfortunately, is not fully accurate. To actually get all of the image sizes in your setup, add this temporarily to the end of your functions.php
add_action('init', function() {
global $_wp_additional_image_sizes;
print_r( $_wp_additional_image_sizes );
});
This will output an array of all image sizes generated by theme and all of the plugins, as we are running the code after init. You will now see all the image sizes in your setup and you can just add another unset to the function above.